«Смартреспондер»: новый редактор. Часть третья
| Автор публикации: Сергей Петров | 2 комментария
 Доброго времени суток, уважаемый читатель!
Доброго времени суток, уважаемый читатель!
Представляю Вам третью часть моей статьи о том, как работать в новом редакторе SmartResponder.
Первая находится здесь, вторая – вот тут.
Прочитайте две предыдущие части, освойте третью, и Вы будете вооружены всеми техническими знаниями для полноценной работы в новом редакторе!
Как вытащить код письма из нового редактора?
Итак, я работал в новой версии конструктора. В целом он мне понравился. Однако минус в том, что он не позволяет конвертировать созданное письмо вместе с текстом и картинками в HTML-код. Это печально. Но выход есть. Нужно самостоятельно вытащить код. Как это сделать?
Сейчас расскажу. В общем, у Вас есть письмо. Или шаблон письма. Если нет, то вернитесь к прочтению этой части после того, как создадите шаблон (либо уже готовое письмо на его основе).
С самого начала
Итак, пройдём всю процедуру полностью. С самого начала. Всё делаем за четыре шага.
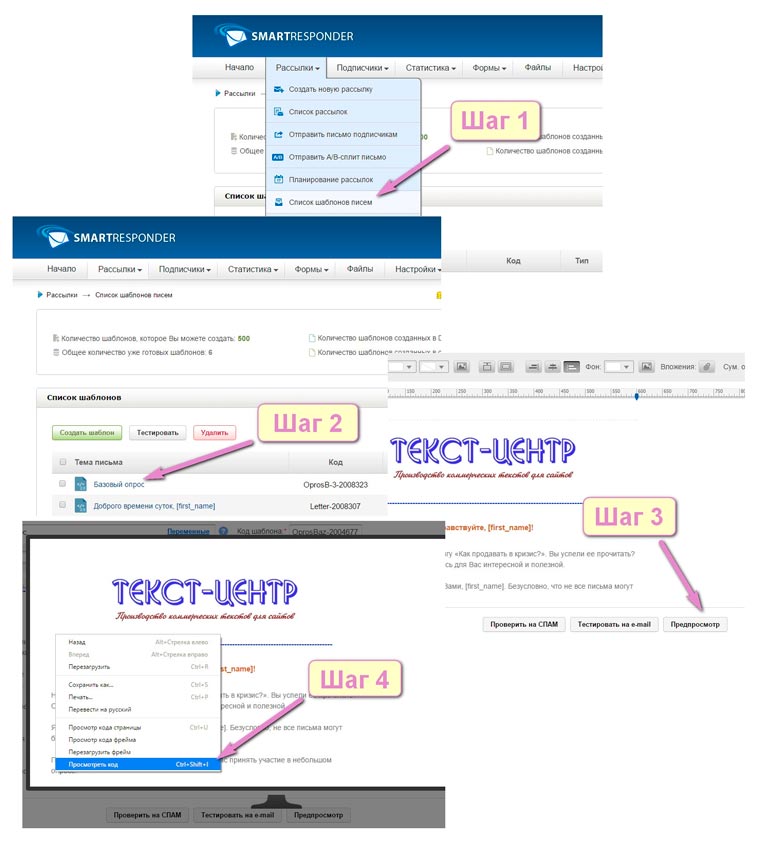
Шаг первый. Идём по пути: «рассылки» – «список шаблонов писем».
Шаг второй. Выбираем сохраненный шаблон.
Шаг третий. Нажимаем на кнопку «Предпросмотр». Далее я буду описывать порядок действий в браузере Google Chrome. По клику на кнопку «Предпросмотр» открывается письмо в том виде, в каком его увидит подписчик.
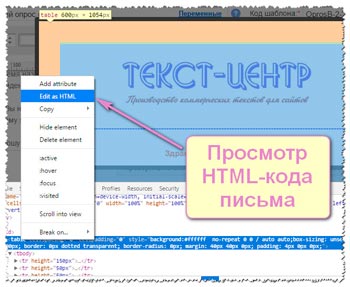
Шаг четвёртый. Правой клавиши мыши вызываем меню, где выбираем опцию «Просмотреть код». В браузере Chrome после этого снизу открывается дополнительное окошко («окно в окне») с HTML-кодом письма.
Чтобы Вам было понятнее, ниже представлены скрины всех шагов.

Как получить HTML-код письма
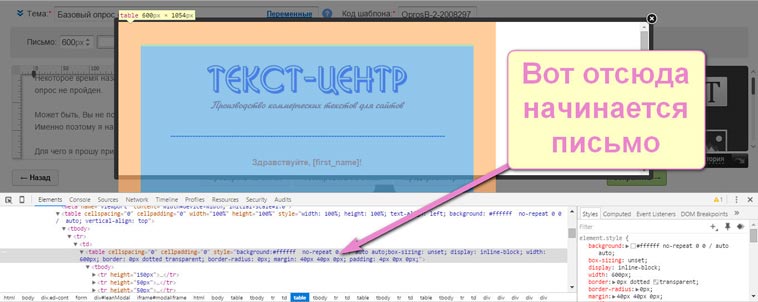
Если навести курсор мыши на любую строку кода, то в окне предпросмотра письма (оно же у нас открыто, никуда не делось) будет помечено поле, которые описывает эта строка.
Двигаясь вверх, мы доходим до самого начала нашего письма. Это может быть самый первый текст, например, «Здравствуйте, уважаемый подписчик», либо же картинка – логотип Вашего сайта.
У меня письмо начинается именно с логотипа. Вот мы и будем искать код, с которого начинается описание всех элементов письма: текста и картинок.

Окно с кодом может располагаться горизонтально (в нижней части окна браузера), вертикально (в правой части окна браузера), а также в виде отдельного самостоятельного окна. Но нам отдельное самостоятельное окно не нужно, ведь мы будем бродить по коду и смотреть, какой элемент письма он отображает. Мне удобнее, чтобы дополнительное окно располагалось в нижней части окна браузера.
Как настроить дополнительное окно
Выбрать расположение дополнительного окна просто.

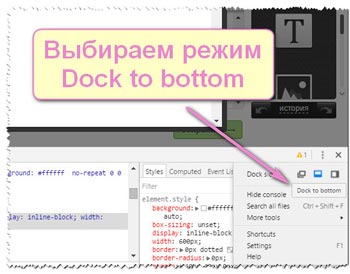
- В верхнем меню дополнительного окна, в правой части, рядом с крестиком, есть элемент, обозначенный тремя вертикальными точками. Называется он Customize and control DevTools (название отображается при наведении курсора мыши). Открываем его.
- Выбираем режим Dock to bottom.
Всё. Теперь наше дополнительное окно располагается внизу. При этом в левой части верхнего меню должен быть выбран режим Elements.
Копируем код письма из браузера
Теперь двигаемся по коду сверху вниз. Как только мы нашли код, которым одновременно охватываются все элементы на странице нашего письма, вызываем правой клавишей мышки меню и выбираем Edit as HTML.
Открывается блок: прямоугольник, внутри которого много-много кода. Копируем весь код внутри этого прямоугольника (сначала нажимаем сочетание клавиш Ctrl + A, затем Ctrl + C).

Всё, мы скопировали HTML-код в буфер обмена, то есть во временную память нашего компьютера. Теперь можно этот код сохранить в виде шаблона на SmartResponder.
Для этого выбираем: «Рассылки» — «Список шаблонов писем» — «Создать шаблон». Затем используем режим «Красочное HTML-письмо (старый редактор)». Нажимаем кнопку «Далее».
Открывается чистое поле нового шаблона, в меню которого обязательно нужно нажать кнопку «Источник» (вот буквально сегодня увидел, что теперь эта кнопку переименована в «HTML-код»).
Затем вставляем наш HTML-код сочетанием клавиш Ctrl + V . Потом указываем тему письма (это обязательное поле) и нажимаем клавишу «Сохранить». Готово!
Правильно сохраняем код письма
Так, с этим разобрались. Теперь можно дополнительно сохранить код в виде HTML-файла на своём компьютере. Для этого достаточно открыть «Блокнот» и сохранить код в нём. После этого поменяйте расширение *.txt на *.html и откройте файл. В окне браузера Вы увидите копию Вашего письма.
Строго говоря, для сохранения программных кодов лучше скачать редактор NotePad++. Я всегда пользуюсь именно им, потому что Notepad – это:
а) наглядное отображение структуры кода;
б) подсветка синтаксиса (то есть связей между элементами кода: где что открывается и закрывается и что между этими «где что» пишется).
Правда, в сл учае с обработкой кода письма, созданного именно в сервисе рассылок SmartResponder, мне не помог даже NotePad++ получить красивую разметку кода. Здесь выручил Adobe Dreamweaver CC.
учае с обработкой кода письма, созданного именно в сервисе рассылок SmartResponder, мне не помог даже NotePad++ получить красивую разметку кода. Здесь выручил Adobe Dreamweaver CC.
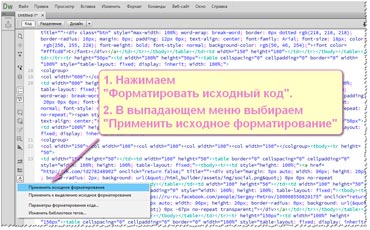
Только благодаря ему удалось структурировать код при помощи команды «Форматировать исходный код».
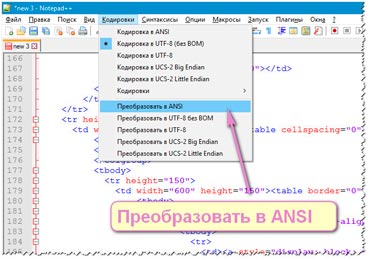
Теперь можно переносить код в NotePad++ и сохранять. Хотя, нет. Перед сохранением нужно нажать «Преобразовать в ANSI», чтобы не было каракуль вместо текста при просмотре.

Можно ещё выбрать «Вид» — «Перенос строк». Тогда весь код будет располагаться по ширине страницы, а не в строку.
Выбираем «Сохранить как», придумываем названием файла (например, «Код HTML моего письма») и указываем тип файла Hyper Text MarkUp Language file (сохраняем в формате *.html).
После этого все должно открыться и отобразиться так, как в шаблоне письма на сервисе SmartResponder.
Подстраховка: сохраняем код в SmartResponder
Раз уж мы «выудили» код из нашего письма, созданного в новом редакторе, раз уж он у нас есть, то можно его сохранить в сервисе SmartResponder для подстраховки. Зачем? Чтобы на его основе создавать новые письма, изменять их, и, что самое важное, использовать на других ресурсах (напомню, что в новом редакторе таких возможностей просто нет).
Для этого код, скопированный из браузера Google Chrome, надо вставить в старый конструктор SmartResponder.
Делается это несложно.

- Выбираем во вкладке «Рассылки» раздел «Список шаблонов писем».
- Нажимаем на кнопку «Создать шаблон».
- Выбираем тип «Красочное HTML-письмо (старый редактор)» и жмём «Дальше».
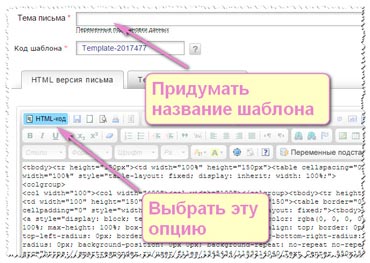
- В открывшемся редакторе в меню инструментов для создания письма нажимаем на кнопку «HTML-код».
- Вставляем наш код (жмём Ctrl + V). Можем ещё раз нажать на кнопку «HTML-код», то есть выключить режим отображения кода и включить режим просмотра внешнего вида письма.
- Обязательно заполняем поле «Тема письма» (по-русски: даём название нашему шаблону).
- Нажимам кнопку «Сохранить».
Вот, собственно, всё, что я хотел рассказать Вам о новом редакторе SmartResponder после того, как создал в нём своё первое письмо.
Хочу сказать, что я ранее вообще не был знаком с сервисом SmartResponder. То есть навыков работы ни в старом, ни в новом редакторе я прежде не имел. Но вот зарегистрировался и разобрался. Что ж, теперь и Вы знаете, как работать в новом конструкторе SmartResponder.
А какие сервисы для создания и отправки писем используете Вы в своей работе?
С уважением,
Сергей Петров,
автор проекта «Текст-Центр» — студии по созданию продающих текстов, мини-книг, вебинаров, воронок продаж.

Комментарии
Сергей, большое спасибо за детальный разбор. После ознакомления первой и второй частью, третья захватывает еще больше. А то я совсем запутался в новом редакторы. Хорошо наткнулся на ваш сайт.
Здравствуйте, Тимур!
Не за что. приятно, что мои статьи помогают разбираться в тонкостях программ и приобретать навыки. Действительно, иногда, особенно с первого раза, очень нелегко бывает понять, что может быть полезного в том или ином сервисе, как им пользоваться и нужен ли он вообще.
Для того чтобы ответить на все эти вопросы, нужно досконально понять функционал, а потом уже решить для себя: стоит ли пользоваться программой, либо же в ней нет никакого смысла.
Эта статья как раз демонстрирует возможности нового редактора, показывает, как им можно пользоваться. Ну,а разобравшись, каждый для себя легко поймем, работать в нем или нет.
Заходите ко мне на блог. Всегда Вам рад)